本日は、Discovering Nativeの「携帯のホーム画面にWeb アプリのショートカット(アイコン)を作る方法」をご紹介します。
ホーム画面にショートカット(アイコン)を作るメリット
ホーム画面にショートカット(アイコン)を作ると起動しやすく、画面が崩れません。
端末機種によっては、不具合が生じるケースがありますのでご注意ください。
Discovering Nativeのアプリをより快適にご利用いただくために
アイコン を作ることをお勧めしています。 アイコンが追加される位置はお客様のスマホ状態により異なりますので、見当たらない場合は全てのホーム画面をご確認ください。
作り方
【Android の場合】
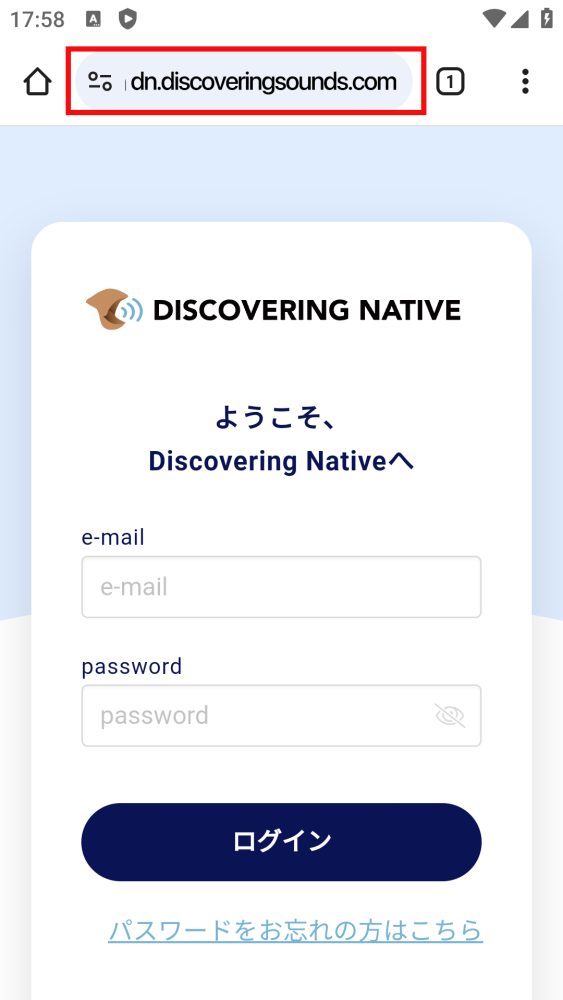
1. 登録完了メールに記載の URL からアプリを起動 します。( WEB ブラウザで開きます)
2. 同じくメールに記載された ユーザー IDと パスワードを入力し、ログイン 完了します。

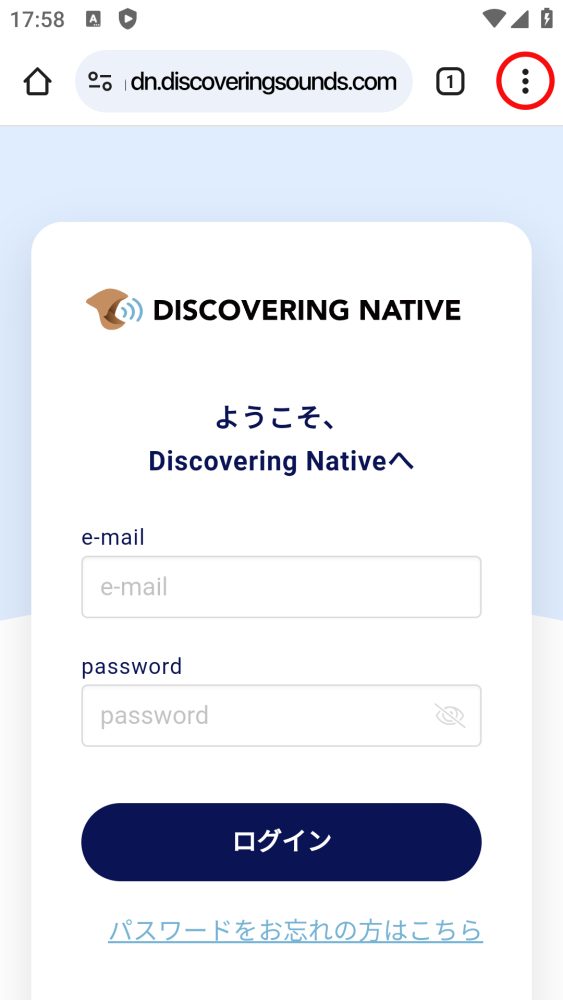
3. 画面右上の (点が 3 つ連なったマーク)をタップします。

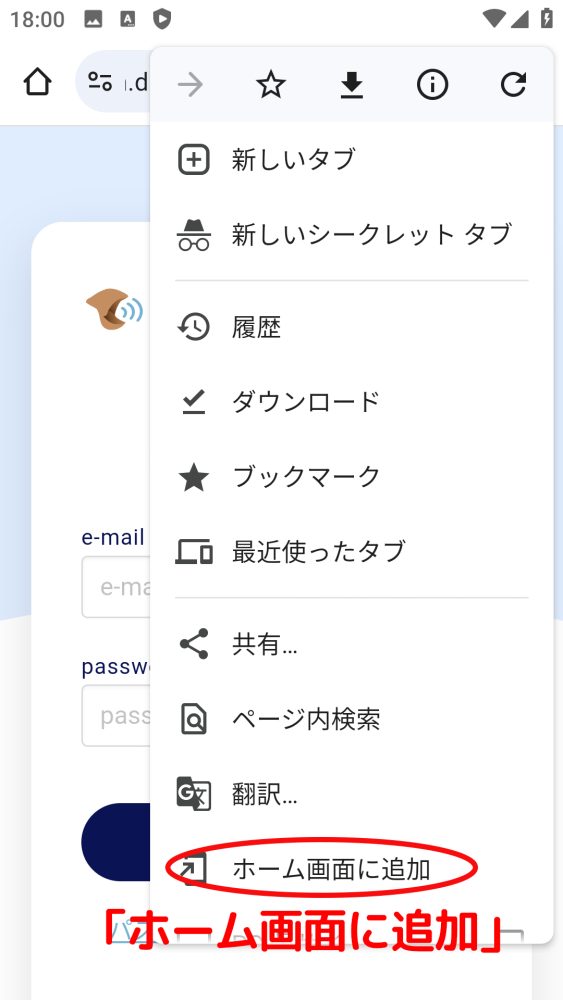
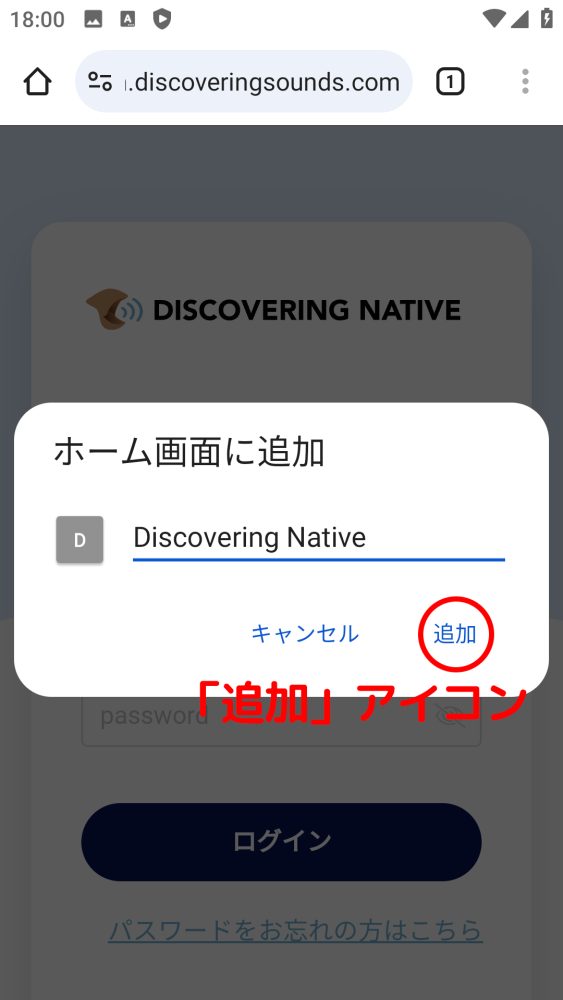
4. 「ホーム画面に追加」をタップします。*機種 ・ OS バージョンにより表記が異なることがあります。


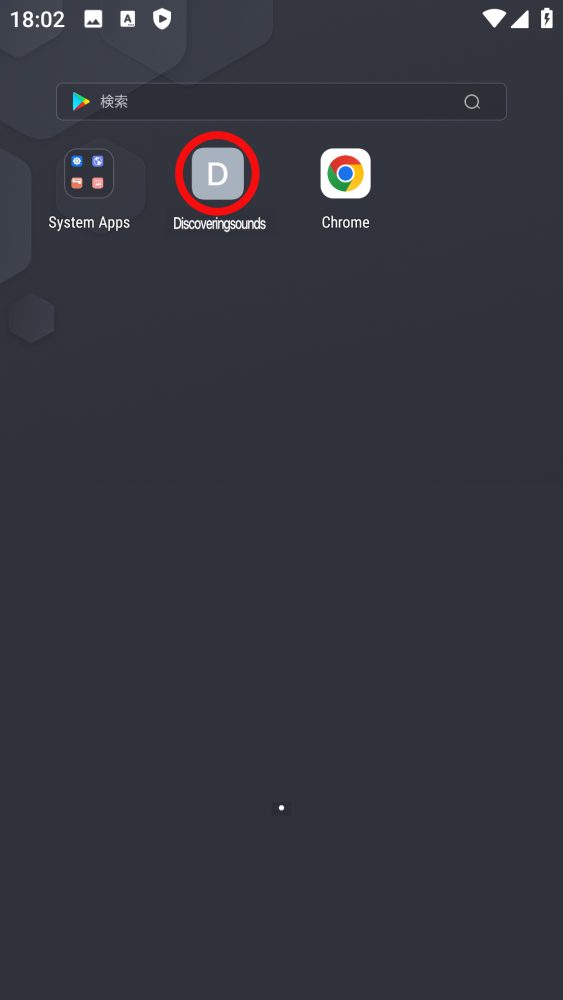
5. ホーム画面上にアイコンができます。

6. 最初に開いたブラウザ上のアプリを閉じて、ホーム画面上のアイコンよりアプリを立ち上げてください。
【iPhone の場合】
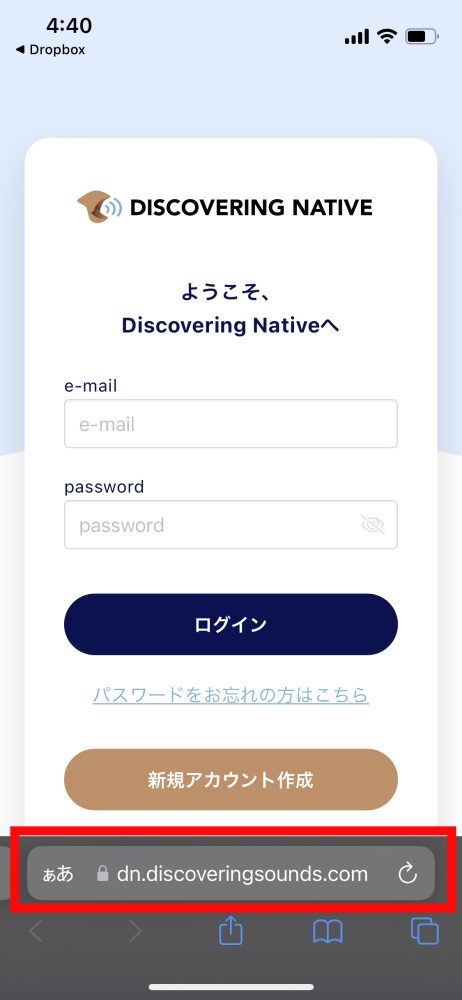
1. 登録完了メールに記載のリンクからアプリを起動 します。( WEB ブラウザで開きます)
2. 同じくメールに記載された ユーザー ID] と パスワードを入力し、ログイン 完了します。

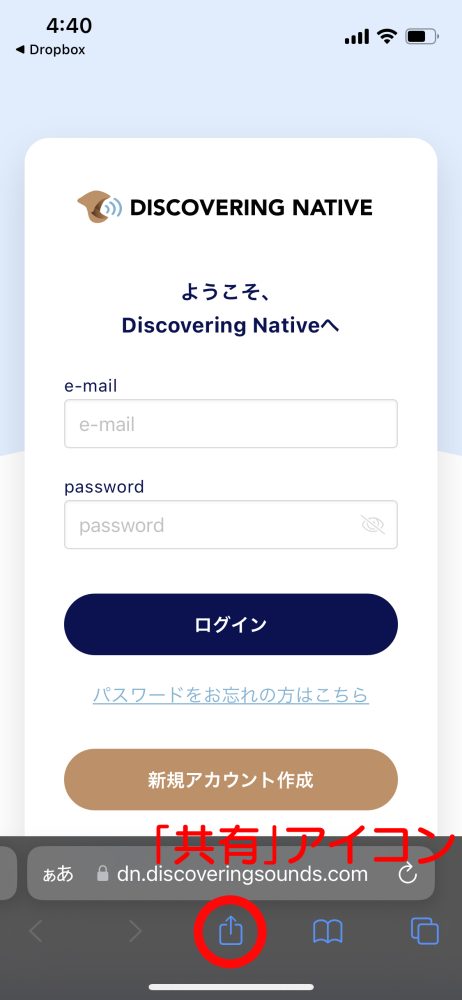
3. 画面 下 の 「共有」アイコンをタップします。

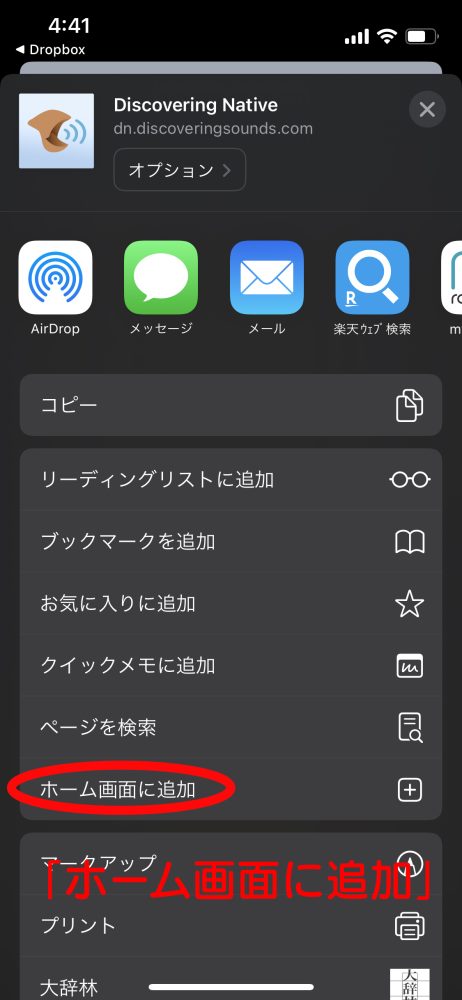
4. 「ホーム画面に追加」をタップします。

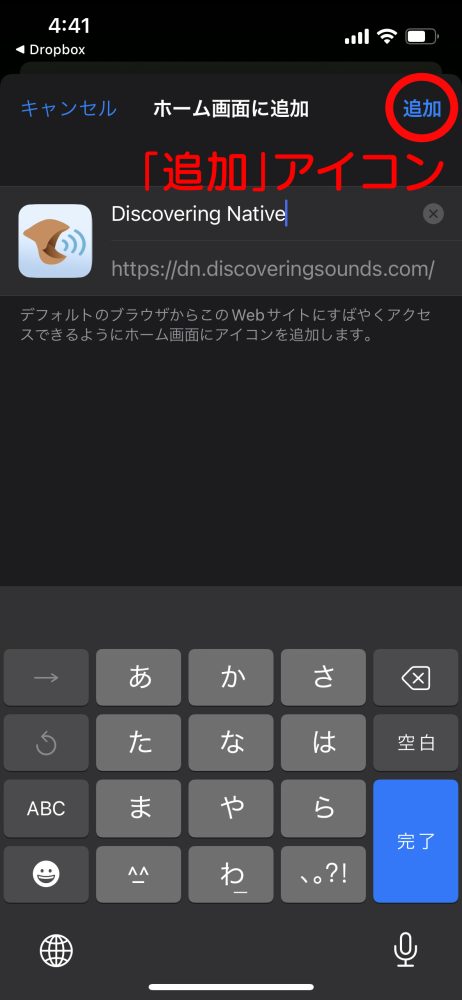
5. 「追加」をタップします。

6. ホーム画面に うけどん のアイコンが追加されました。

7.最初に開いたブラウザ上のアプリを閉じて 、ホーム画面上のアイコンよりアプリを立ち上げてください。
まとめ:Discovering NativeのWeb アプリの携帯のホーム画面にショートカット(アイコン)を作る方法
本日はDiscovering NativeのWebアプリの携帯ホーム画面にショートカット(アイコン)を作る方法をご紹介しました!